Research
To kick off my research I asked my fellow Moonshot designers for recommendations on their favorite UI Kits, tools, and component libraries. I then spent the next two weeks reviewing these and other recommendations found online before presenting them to the Moonshot design team for final approval.

Vector-Based UI Design Tools
Based on company inventory and team member suggestions of vector-based design tools to use, I created a short list of options to explore that consisted of Sketch, Figma, and Adobe XD. In combination with these vector tools were two additional resources (Abstract & InVision) that, depending on the tool, may be needed in addition in order to support backup, sharing, collaboration, version control, and prototyping.
I researched online and carefully documented reviews of each tool combination, their advantages and disadvantages, and all pricing/cost information. In addition, I downloaded and tried out all these tools myself, making sure to document my findings about what I liked and disliked about each. I then presented my findings to the design team with my final recommendation.





Without diving too much into the details, the team unanimously agreed to go with my recommendation of using Figma as our vector-based design tool.
Wireframe UI Kits
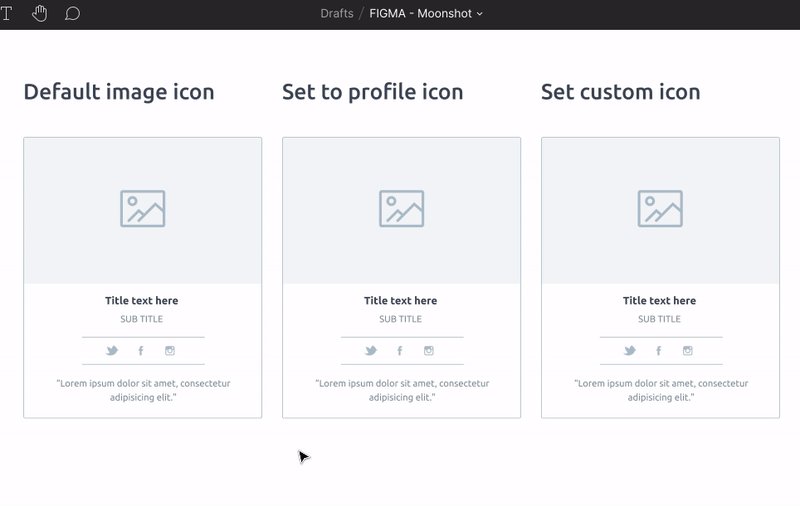
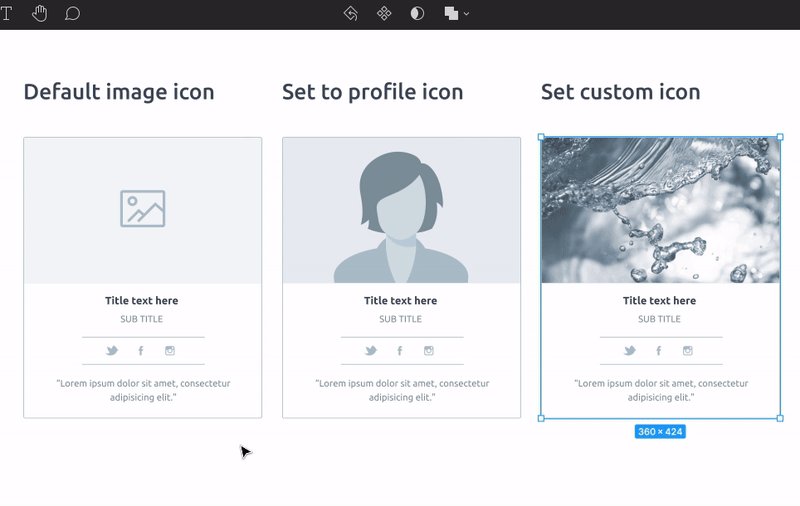
Next, we needed a good Figma wireframe UI Kit. There was no need to create everything from scratch when there are lots of well thought through kits already established that we could start with. After taking more feedback from the team and doing some more online research, I narrowed down our choices to 6 kits (one being a custom internal kit that we had already started).
InVision Form
- Free
- No HTML Templates
- Follows Atomic Design
- 190 Templates, 200+ Components
- Comes with wireframe design by default
- Have to convert to Figma
Platforma
- $159 for file, $68 HTML
- Has HTML Templates
- Does NOT follow Atomic Design
- 173 Templates, 536 Components
- Comes with wireframe design by default
- Comes with Figma version
Prime Design System
- Subscription ($48 a year)
- No HTML Templates
- Follows Atomic Design
- 173 Templates, 150+ Components
- No default wireframe design
- Have to convert to Figma
Frames For Sketch
- $88 (free updates)
- No HTML Templates
- Does NOT follow Atomic Design
- 140 Templates, 250 Components
- Comes with wireframe design by default
- Have to convert to Figma
Cabana Design System
- $68 (free updates)
- No HTML Templates
- Does NOT follow Atomic Design
- 20 Templates, 150 Components
- No default wireframe design
- Comes with Figma version
Custom
- Free
- No HTML Templates
- Does NOT follow Atomic Design
- 20 Templates, 50 Components
- Comes with wireframe design by default
- Have to convert to Figma
Design Comparisons
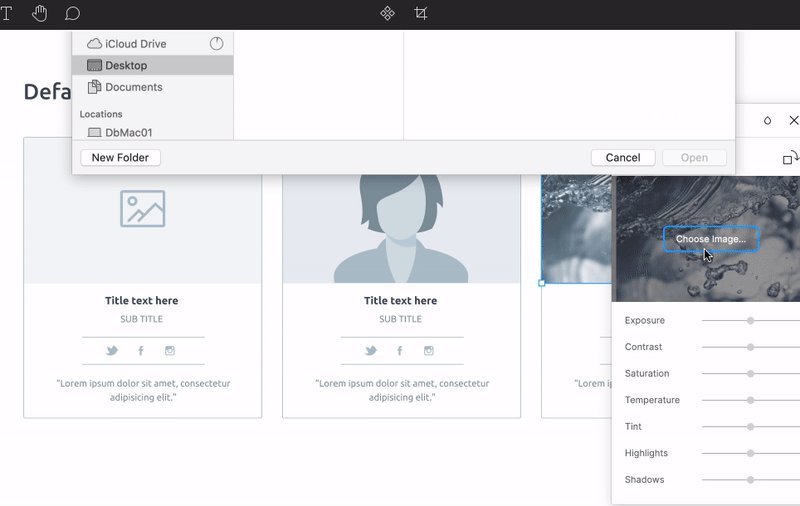
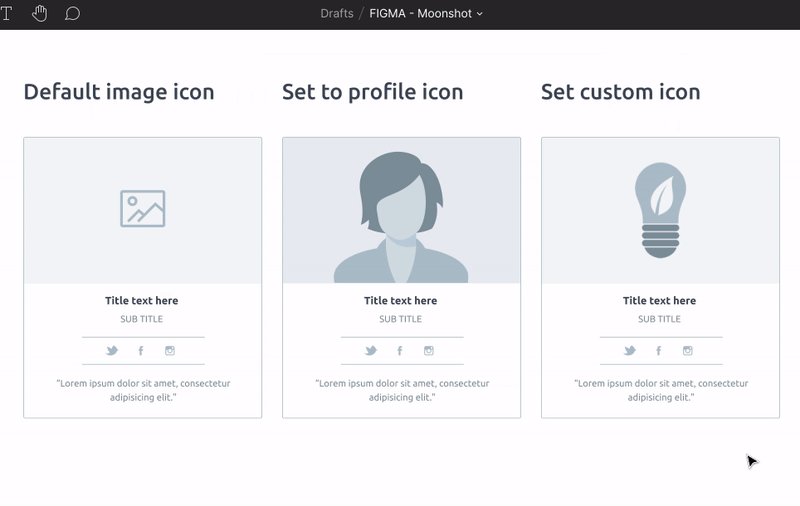
In addition to research, I spent a few days recreating a few of our older mockups we had designed with our custom UI Kit using each of the other 5 kits for visual comparison.

And the Winner is...
After doing another presentation to the design team on my wireframe UI Kit findings and showcasing several example designs using each, we decided to move forward with InVision Form. There were advantages and disadvantages of each kit, but after carefully considering Form’s number of components & templates, professional look & feel, and price, we felt it was the best choice for our shop.
It's important to understand that a Figma UI Kit is a vector-based component library for design teams. IT IS NOT A COMPLETE DESIGN SYSTEM SOLUTION. While these kits offer development specifications accessible through Figma's "inspect" feature, they lack the actual coded components themselves. To bridge this gap between the two, we will need to create a coded component library for prototyping and implement the ability for it to use "design tokens". I'll explain this process in more detail later.